Hoy vamos a explicar alguna forms sencillas de mejorar el SEO de tu página. Usando microformatos.
Prueba tus datos estructurados. Es una de las prácticas que deberías revisar en tu página web para mejorar tu SEO.
Por ejemplo si tienes una web en WordPress e instalas el plugin Yoast puedes comprobar si has configurado correctamente los datos estructurados.
Validad Microformato de Google
Para validar los microformatos usaremos la página https://developers.google.com/search/docs/advanced/structured-data
Por ejemplo, con la url de una noticia. O con un fragmento de código HTML. Esta pagina da dos opciones
Prueba de resultados enriquecidos de Schema.org
La herramienta oficial de Google para probar los datos estructurados que tienes en tus páginas y ver qué resultados enriquecidos de Google se pueden generar a partir de ellos. También puedes previsualizar qué aspecto tendrán esos resultados en la Búsqueda de Google. Esta mnuy bien para ver si el microformato de news article o cualquier otro microformato es correcto para Google y no tiene fallos.
Validador de marcado
Válida todos los datos estructurados basados en Schema.org que estén insertados en páginas web. No se muestran advertencias específicas de funciones de Google.
Informes de estado de resultados enriquecidos
Descubre qué resultados enriquecidos de tu sitio web que Google ha podido leer y cuáles no, y cómo solucionar los errores que hayamos encontrado en ellos.
Los informes de resultados enriquecidos de tu sitio web se muestran en el panel de menús Mejoras. Hay un informe diferente para cada tipo de resultado enriquecido. Solo verás el informe de un tipo de resultado enriquecido si se cumplen las siguientes condiciones:
- Si Google ha encontrado resultados enriquecidos de ese tipo en tu propiedad.
- Es un tipo de resultado enriquecido admitido por Google.
Si has implementado un tipo admitido y sigues sin ver el informe en tu propiedad, consulta el apartado Faltan resultados enriquecidos de este mismo artículo.
¿Que son los datos estructurados?. Microdatos y rich snippet.
Lo principal antes de profundizar en este tema es entender por qué y para qué han sido creados los datos estructurados o microdatos y rich snippets.
¿Qué son los datos estructurados? Se trata de una serie de formatos avanzados de HTML, cuya función va asociada con la búsqueda semántica. Hay que añadir los microformatos recomendados por Google. Ejemplo News Article con formato JSON-LD para los sitios de noticias.
Actualmente, los bots no están del todo capacitados como para entender plenamente el lenguaje y, además, comprender su intención.
Los datos estructurados son etiquetas HTML que puede agregar que facilitan el rastreo, la indexación y la clasificación. Mejora la forma en que los motores de búsqueda leen sus páginas web, lo que resulta en una mejor representación SERP.
La utilización de datos estructurados puede ayudar a que el contenido de su página web aparezca como características SERP. se presentará posteriormente en los resultados de búsqueda como rich snippet.
En definitiva, lo que persiguen los microformatos o microdatos es dar más información de nuestra página web de una forma estandarizada. Son una especie de consenso de cómo vamos a describir algunos aspectos determinados.
Características de SERP
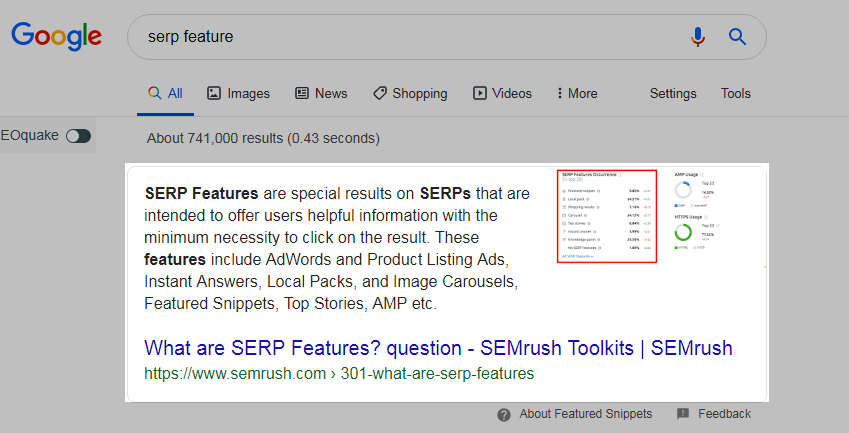
¿Qué son las caracteristicas SERP? Las características de SERP son resultados especiales que ves en las páginas de resultados de los motores de búsqueda. Por ejemplo recetas, noticias, eventos, etc.
Aquí hay un ejemplo.

Figura. Búsqueda en Google
El incentivo de las características de SERP es que las personas pueden obtener respuestas a las preguntas sin hacer clic.
Es un posicionamiento prioritario con información adicional única.
Aunque los datos estructurados no se consideran un factor de clasificación, las características de SERP generalmente tienen tasas de clics más altas. Al igual que una buena meta descripción, esto puede afectar indirectamente al SEO.
Cuando realizamos una búsqueda, lo normal es que en la página de resultados aparezca el título de la página y un fragmento con la meta descripción propuesta. Esto es lo que se denominan rich snippets, fragmentos enriquecidos de contenido que anticipan al usuario lo que van a encontrar al hacer clic.
Para crear un fragmento enriquecido solo tenemos que seguir dos pasos:
- Escoger un formato de marcado
Se puede utilizar cualquiera de los siguientes formatos:
- Microdatos (opción recomendada)
- Microformatos
- RDFa
No se requiere tener conocimientos previos sobre estos formatos, sino conocer conceptos básicos sobre HTML. Además, haciendo uso del asistente para el marcado de datos estructurados podemos ver cómo se añaden microdatos a nuestro sitio.
- Marcar el contenido
Google facilita fragmentos enriquecidos para los siguientes tipos de contenidos:
Además, Google también reconoce el marcado de contenido de vídeo y lo usa para optimizar los resultados de búsqueda.
Existen muchos tipos de funciones SERP (con Google creando más casi a diario), pero os enseñamos algunas de las principales:
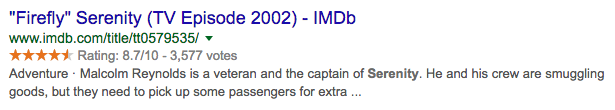
Fragmentos enriquecidos. (Rating) Estrellas

Figura. Resultado de una crítica con valoración
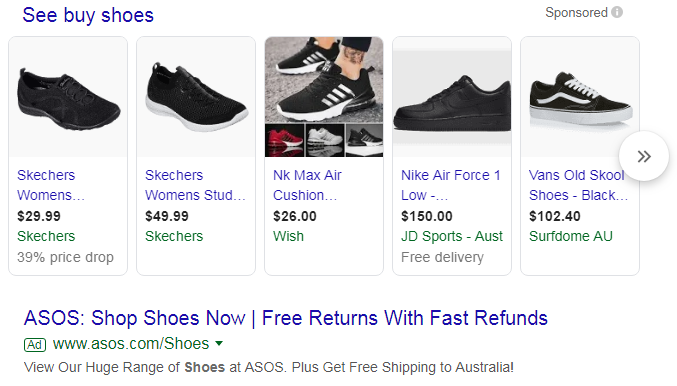
Resultados pagados de productos de tienda

Figura. Resultados de la tiendas
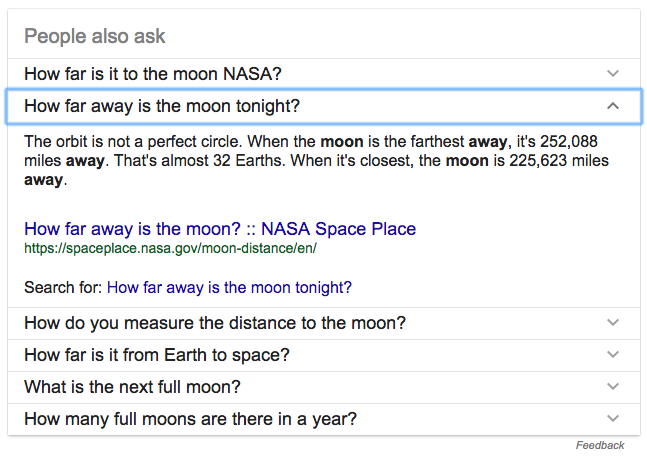
Resultados universales en Google

Figura. Módulo de preguntas.
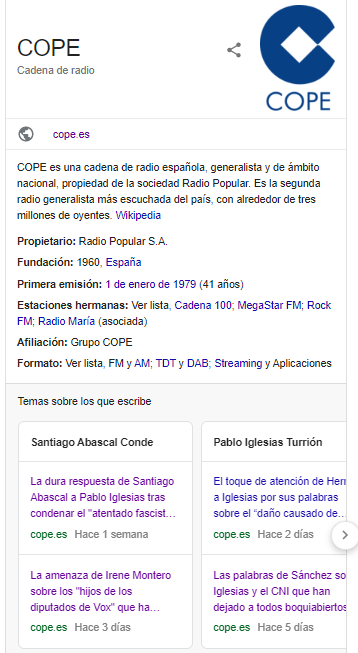
Gráfico de conocimiento
A nivel empresarial, es el formato más interesante, ya que aparece en la parte derecha de forma destacada y aporta todo tipo de información sobre la compañía: nombre, descripción, imágenes, ubicación, dirección, contacto, valoración, horario, reseñas, etc.

Figura. Gráfico de conocimiento
Noticias:
Utilizáremos el microformato de NewsArticle. Es básico para sitios de noticias.

Figura. Módulo de noticias en el buscador d eGoogle
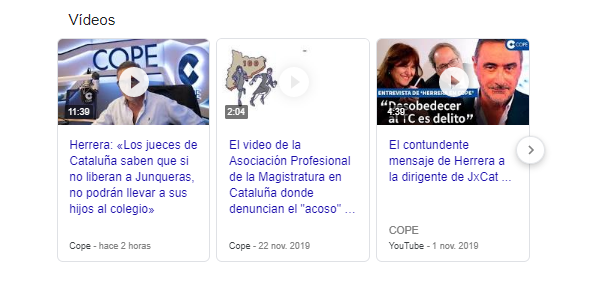
Vídeos:
Si nuestro contenido tiene vídeo.

Figura. Módulo de vídeos en el buscador de Google
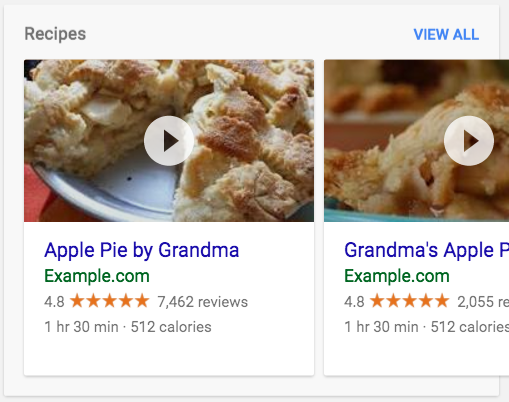
Recetas (Recipe):


Usa el microformato de Recipe para el tipo de contenido de recetas.
Figura. Mocroformatos de recetas.
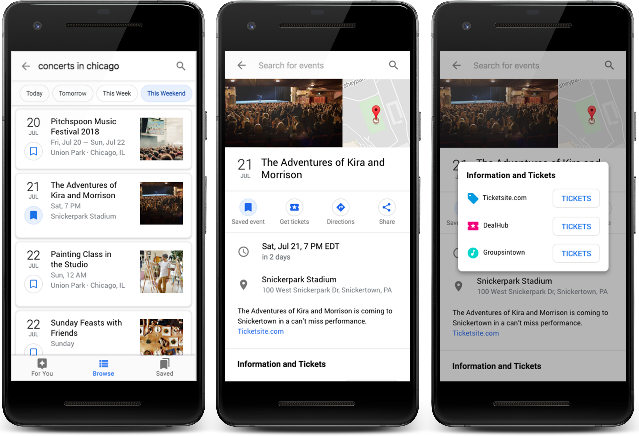
Eventos (Events):

Usa el microformato de Eventos. Se usa para eventos localizados. Ejemplo un partido, un concierto. Donde podemos marcar fechas, etc.
Figura. Microformato de eventos.
Hay muchos recomendamos la lectura de cómo se implementan en https://developers.google.com/search/docs/data-types/article?hl=es
También es interesante, sus directrices de datos estructurados https://developers.google.com/search/docs/guides/sd-policies
Debemso aprender a construir microformato en formato ld+json o si usas WordPress instalar algún plugin SEO como Yoast que te ayuda a generarlos.
Os dejo el ejemplo de una noticia:
<script type=»application/ld+json»>{
«@context»:»http://schema.org»,
«@type»:»NewsArticle»,
«mainEntityOfPage»:{
«@type»:»WebPage»,
«@id»:»https://www.cope.es/actualidad/sociedad/todo-tiene-un-porque/noticias/por-que-debe-visitar-bebe-recien-nacido-20191210_570057″
},
«headline»:»¿Por qué no se debe visitar a un bebé recién nacido?»,
«image»:»https://cope-cdnmed.agilecontent.com/resources/jpg/0/9/1575966541090.jpg»,
«datePublished»:»2019-12-10T09:24:00+01:00″,
«dateModified»:»2019-12-10T13:15:37+01:00″,
«author»:{
«@type»:»Person»,
«name»:[
«Juan Cascón Baños»
]
},
«publisher»:{
«@type»:»Organization»,
«name»:»COPE.es»,
«logo»:{
«@type»:»ImageObject»,
«url»:»https://cope-cdnsta.agilecontent.com/img/logo-cope-amp.png»
}
},
«description»:»Os dejamos 10 razones a tener en cuenta a la hora de visitar un bebe recién nacido.»
}</script>
Google, por ejemplo, intenta facilitar las cosas incluyendo módulos en Search Console orientados a esta idea: datos estructurados, Rich Cards y Data Highlighter; que facilitan la aplicación de los consejos de schema.org.
Asimismo, Google también pone a disposición de los usuarios la herramienta gratuita Structured Data Testing Tool, que permite analizar fragmentos de código o páginas enteras para detectar errores de marcado. Podemos utilizarla para asegurarnos de que estamos sirviendo los mismos datos estructurados en la versión de ordenador y la versión móvil.
Google nos deja una herramienta para su verificación https://search.google.com/structured-data/testing-tool
Si lo quieres crear a mano hay alguna herramienta online que con formulario podemos generarlo y luego pagarlo en nuestra empresa. https://technicalseo.com/tools/schema-markup-generator/
Os dejamos algunos ejemplos de los microformatos más usados a nivel de SEO
1. Microformato de logotipo
Vamos a ir mostrando los microformatos más interesantes a nivel de SEO https://developers.google.com/search/docs/data-types/article?hl=es
El primero es el de logotipo ó Organización Sirve para el Grafico de conocimiento
<script type=»application/ld+json»>
{
«@context»: «https://schema.org»,
«@type»: «Organization»,
«url»: «http://www.example.com»,
«logo»: «http://www.example.com/images/logo.png»
}
</script>
Os dejamos un ejemplo de Site de COPE y su documentación está en: https://schema.org/Organization
<script type=»application/ld+json»>{
«@context»:»http://schema.org»,
«@type»:»Organization»,
«url»:»https://www.cope.es/»,
«name»:»COPE | Noticias y radio online»,
«logo»:»https://www.cope.es/apple-touch-icon-152×152.png»,
«contactPoint»:{
«@type»:»ContactPoint»,
«telephone»:»+34 91 595 12 00″,
«contactType»:»customer support»,
«email»:»[email protected]»
},
«sameAs»:[
«https://www.facebook.com/cope/»,
«https://twitter.com/cope»,
«https://www.instagram.com/cope_es/»,
«https://www.youtube.com/user/cadenacope»,
«https://plus.google.com/+cadenacope»
]
}</script>
2 Microformato de WebSite y cuadro de buscador
Es otro de los microformatos interesantes. Su documentación está en: https://schema.org/WebSite
<script type=»application/ld+json»>
{
«@context»: «https://schema.org»,
«@type»: «WebSite»,
«url»: «https://www.example.com/»,
«potentialAction»: {
«@type»: «SearchAction»,
«target»: «https://query.example.com/search?q={search_term_string}»,
«query-input»: «required name=search_term_string»
}
}
</script>
Ejemplo de una página como COPE
<script type=»application/ld+json»>{
«@context»:»http://schema.org»,
«@type»:»WebSite»,
«url»:»https://www.cope.es/»,
«name»:»COPE | Noticias y radio online»
} </script>
Es por ejmplo se puede completar con el menú de navegación para dar más información al buscador https://schema.org/SiteNavigationElement
3 Microformato de Breadcumb
Es otro de los microformatos interesantes. Su documentación está en: https://schema.org/BreadcrumbList
Google lo llamada ruta de exploración. (Aparece en verde y con > Pr marcar la estructura).

Figura. Ruta de Exploración (en verde).
https://developers.google.com/search/docs/data-types/breadcrumb?hl=es
Por ejemplo, tras una consulta de búsqueda del título del libro «Ancillary Justice», se puede generar la siguiente ruta de exploración:
Books › Authors › Ann Leckie › Ancillary Justice
<script type=»application/ld+json»>
{
«@context»: «https://schema.org»,
«@type»: «BreadcrumbList»,
«itemListElement»: [{
«@type»: «ListItem»,
«position»: 1,
«name»: «Books»,
«item»: «https://example.com/books»
},{
«@type»: «ListItem»,
«position»: 2,
«name»: «Authors»,
«item»: «https://example.com/books/authors»
},{
«@type»: «ListItem»,
«position»: 3,
«name»: «Ann Leckie»,
«item»: «https://example.com/books/authors/annleckie»
},{
«@type»: «ListItem»,
«position»: 4,
«name»: «Ancillary Justice»,
«item»: «https://example.com/books/authors/ancillaryjustice»
}]
}
</script>
4 Microformato de WebPage
Es otro de los microformatos interesantes. Su documentación está en: https://schema.org/WebPage
El microformato WebPage sirve para dar el contenido de título y enlace de una página a Google.
Aunque se da con las etiquetas de la cabecera, no está mal usarlo para facilitar el trabajo a Google.
<script type=»application/ld+json»>
{
«@context»: «http://schema.org»,
«@type»: «WebPage»,
«name»: «Lecture 12: Graphs, networks, incidence matrices»,
«description»: «These video lectures of Professor Gilbert Strang teaching 18.06 were recorded in Fall 1999 and do not correspond precisely to the current edition of the textbook.»,
«publisher»: {
«@type»: «CollegeOrUniversity»,
«name»: «MIT OpenCourseWare»
},
«license»: «http://creativecommons.org/licenses/by-nc-sa/3.0/us/deed.en_US»
}
</script>
Una de las mejoras es que se puede juntar ciertos microformatos como WebPage con la miga de Pan
<script type=»application/ld+json»>
{
«@context»: «http://schema.org»,
«@type»: «WebPage»,
«@id»: «http://example.com/»,
«breadcrumb»: {
«@type»: «BreadcrumbList»,
«itemListElement»:{
«@type»: «ListItem»,
«position»: 1,
«item»:{
«@id»: «http://example.com/»,
«name»: «Lecture 12: Graphs, networks, incidence matrices»
}
}
}
}
</script>
5 Microformato de Newsarticle
Es el más importante para los medios de comunicación. Su documentación está en: https://schema.org/NewsArticle
Os ponemos un ejemplo de NewsArticle unido con el de vídeo
<script type=»application/ld+json»>{
«@context»:»http://schema.org»,
«@type»:»NewsArticle»,
«mainEntityOfPage»:{
«@type»:»WebPage»,
«@id»:»https://www.cope.es/programas/la-manana-fin-de-semana/noticias/que-sabemos-realmente-del-coronavirus-20200301_634113″
},
«headline»:»¿Qué sabemos realmente del coronavirus?»,
«image»:»https://cope-cdnmed.agilecontent.com/resources/jpg/5/1/1582972819115.jpg»,
«datePublished»:»2020-03-01T07:30:00+01:00″,
«dateModified»:»2020-03-01T18:39:28+01:00″,
«author»:{
«@type»:»Person»,
«name»:[
«Paloma Rodríguez Paulete»,
«Paula Valverde»
]
},
«publisher»:{
«@type»:»Organization»,
«name»:»COPE.es»,
«logo»:{
«@type»:»ImageObject»,
«url»:»https://cope-cdnsta.agilecontent.com/img/logo-cope-amp.png»
}
},
«description»:»Tras el torpedeo constante de informaciones sobre el coronavirus… ¿qué sabemos realmente sobre este pequeño ser?»,
«video»:{
«@type»:»VideoObject»,
«name»:»Así es la percepción del coronavirus en la calle»,
«description»:»Entrevistas sobre el coronavirus»,
«uploadDate»:»2020-02-29T11:38:00+01:00″,
«thumbnailUrl»:»https://cope-cdnmed.agilecontent.com/resources/jpg/0/7/1582972819170.jpg»,
«duration»:»PT1M52.042S»,
«contentUrl»:»https://cope-cdnmed.agilecontent.com/resources/mp4/1/1/1582972720711.mp4″
}
}</script>
1.1.1.6 Microformato de Events
Es el más importante para los medios con eventos. Por ejemplo, eventos deportivos o conciertos. Su documentación está en: https://developers.google.com/search/docs/data-types/event y https://schema.org/Event
<script type=»application/ld+json»>
{
«@context»: «http://schema.org»,
«@type»: «Event»,
«location»: {
«@type»: «Place»,
«address»: {
«@type»: «PostalAddress»,
«addressLocality»: «Denver»,
«addressRegion»: «CO»,
«postalCode»: «80209»,
«streetAddress»: «7 S. Broadway»
},
«name»: «The Hi-Dive»
},
«name»: «Typhoon with Radiation City»,
«offers»: {
«@type»: «Offer»,
«price»: «13.00»,
«priceCurrency»: «USD»,
«url»: «http://www.ticketfly.com/purchase/309433»
},
«startDate»: «2013-09-14T21:30»
}
</script>
Espero que con este articulo SEO: Validar los datos estructurados de tu página web para mejorar tu posicionamiento, mejores el conocimiento de microformatos y puedas mejorar el SEO de tu página. Si te gusta comparte este artículo en tus redes.
Un poco de SEO: Seminario web sobre la Búsqueda de Google para editores
 Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi
Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi 



