¿Cómo validar páginas AMP? La ventaja principal de AMP no es solo que aumenta la velocidad de tus páginas, sino que las hace rápidas de una forma que se puede validar.
De este modo, las plataformas de terceros, como Twitter, Instagram o la Búsqueda de Google, pueden mostrar más predisposición a la hora de ofrecer páginas de AMP a los lectores de formas cada vez más interesantes.
¿Cómo puedo comprobar si mi página de AMP es válida?
Hay varias formas disponibles para validar un documento de AMP. Todas ellas producen el mismo resultado, por lo que se puede utilizar la que más se ajuste a tu estilo de desarrollo.
Además de la validación de AMP, también es posible que desees confirmar que tu documento de AMP es visible para las plataformas de terceros.
Developer Console para el navegador
El validador de AMP viene con la biblioteca AMP JS, por lo que está disponible en todas las páginas de AMP desde el primer momento. Para llevar a cabo la validación, sigue estos pasos:
- Abre la página de AMP en el navegador.
- Añade «
#development=1» a la URL, por ejemplo,http://localhost:8000/released.amp.html#development=1. - Abre la consola DevTools de Chrome y comprueba si hay errores de validación.
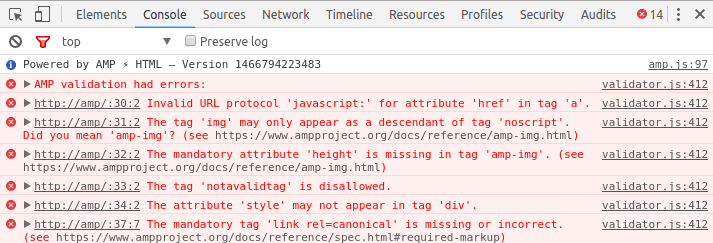
Los errores se mostrarán en Developer Console de una forma similar a esta:

Interfaz web
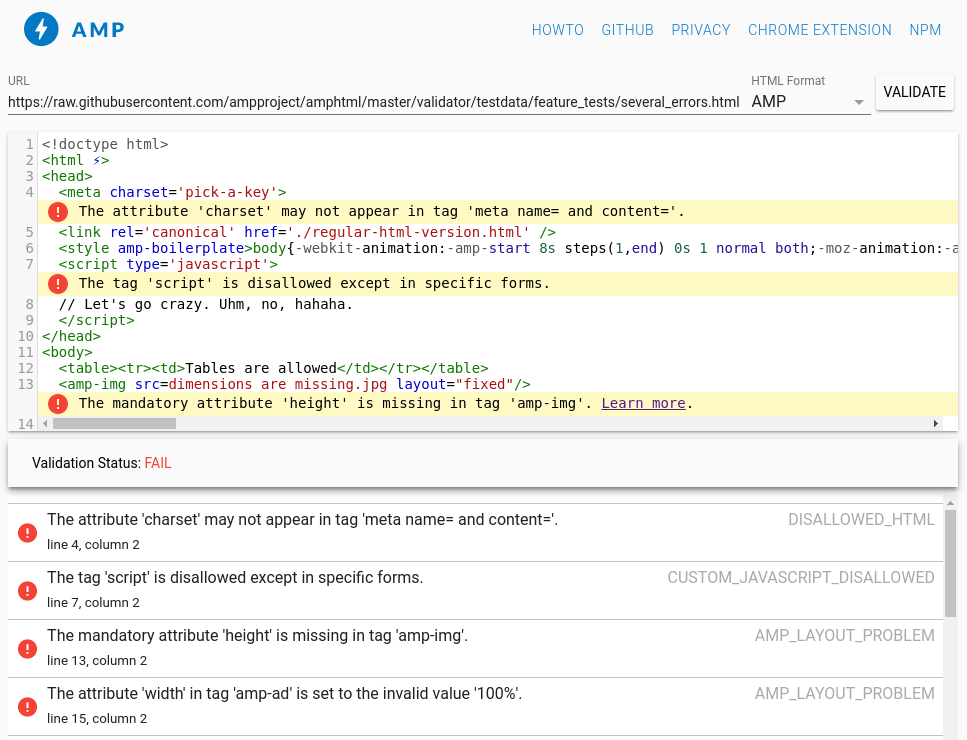
El validador de AMP se puede utilizar como una interfaz web en validator.ampproject.org. Esta interfaz muestra los errores entre líneas, junto con el código fuente HTML de la página. La interfaz es un editor interactivo: cambia al resultado del código fuente HTML en una revalidación interactiva.

Pagina de Search console de Google https://search.google.com/search-console/amp
Extensión del navegador
Se puede acceder al validador de AMP directamente desde la barra de herramientas del navegador utilizando una extensión del navegador. Durante la navegación, se validarán automáticamente todas las páginas de AMP visitadas y se proporcionará una indicación visual de la validez de cada página en forma de un icono de color.
| Si una página de AMP contiene errores, el icono de la extensión se mostrará de color rojo y se indicará el número de errores detectados. | |
| Si una página de AMP no contiene errores, el icono se mostrará de color verde y se indicará el número de advertencias, si es que hay alguna. | |
| Si la página no es de AMP pero en ella se indica que hay una versión de AMP disponible, el icono se mostrará de color azul con un icono de enlace. Al hacer clic en la extensión, el navegador se redirigirá a la versión de AMP. |
Extensión del validador de AMP para Chrome y Opera.
Herramienta de línea de comandos
Como requisito previo, es posible que tengas que instalar Node.js con el administrador de paquetesnpm correspondiente en el sistema.
Para instalar la herramienta de línea de comandos de validación de AMP HTML, introduce npm install -g amphtml-validator.
A continuación, vamos a validar una página AMP HTML real.
$ amphtml-validator https://www.ampproject.org/
https://www.ampproject.org/: PASS
Como era de esperar, esta página AMP HTML es válida. Vamos a intentarlo con una página que no lo sea: [several_errors.html](https://raw.githubusercontent.com/ampproject/amphtml/master/validator/testdata/feature_tests/several_errors.html). Para ejecutar el comando `amphtml-validator`, puedes proporcionar la dirección URL de la página o el nombre de un archivo local. Descarga y guarda [several_errors.html](https://raw.githubusercontent.com/ampproject/amphtml/master/validator/testdata/feature_tests/several_errors.html) en un archivo y, a continuación, ejecútalo:
$ amphtml-validator several_errors.html
several_errors.html:23:2 The attribute 'charset' may not appear in tag 'meta name= and content='.
several_errors.html:26:2 The tag 'script' is disallowed except in specific forms.
several_errors.html:32:2 The mandatory attribute 'height' is missing in tag 'amp-img'. (see https://www.ampproject.org/docs/reference/amp-img.html)
several_errors.html:34:2 The attribute 'width' in tag 'amp-ad' is set to the invalid value '100%'. (see https://www.ampproject.org/docs/reference/amp-ad.html)
...
El formato de los mensajes de error está compuesto por el nombre del archivo, la línea, la columna y el mensaje,
a menudo seguidos por un enlace a la referencia AMP HTML. Algunos editores, incluido Emacs (busca el comando de compilación y el modo de compilación), pueden interpretar este formato y te permiten saltar a los errores en el archivo original.
Plantéate utilizar [minimum_valid_amp.html](https://raw.githubusercontent.com/ampproject/amphtml/master/validator/testdata/feature_tests/minimum_valid_amp.html) como punto de partida para crear tu propia página de AMP:
$ amphtml-validator minimum_valid_amp.html
minimum_valid_amp.html: PASS
La herramienta de línea de comandos ofrece funciones adicionales que incluyen la desconexión de la impresión en color, la salida de impresión JSON o la ejecución de una versión específica del validador de JavaScript (de forma predeterminada se ejecuta la última secuencia de comandos publicada).
$ amphtml-validator --help
Usage: index [options]
Validates the files or urls provided as arguments. If "-" is
specified, reads from stdin instead.
Options:
-h, --help output usage information
-V, --version output the version number
--validator_js The Validator Javascript.
Latest published version by default, or
dist/validator_minified.js (built with build.py)
for development.
--format <color|text|json> How to format the output.
"color" displays errors/warnings/success in
red/orange/green.
"text" avoids color (e.g., useful in terminals not
supporting color).
"json" emits json corresponding to the ValidationResult
message in validator.proto.
## ¿Qué ocurre si mi página no es válida?
El validador de AMP no está pensado solamente para facilitarte el desarrollo. También lo utilizan plataformas como Twitter o Google, que integran tus páginas de AMP en sus contenidos y resultados de búsqueda, y que por lo general, no solicitan las páginas directamente desde tu servidor, sino que hacen uso de la caché de AMP de Google. Este servicio es gratuito, permite almacenar en caché las páginas y las pone a disposición en todo el mundo para que se carguen aún más rápido.
Si el servicio de validación de AMP detecta que algo va mal con tu página, no estará visible ni se distribuirá en sitios web de terceros, y tampoco aparecerá en la caché de AMP de Google. Así pues, no solo se pierden los beneficios de velocidad de la memoria caché, sino que también es posible que tu página no se vea en muchos lugares. Sería una pena que esto ocurriera, así que vamos a asegurarnos de que no suceda.
## ¿Cómo puedo solucionar los errores de validación?
La mayoría de los errores de validación son fáciles de abordar y solucionar. Ten en cuenta esta etiqueta HTML:<img src="cat.png">`
Esta etiqueta genera el error de validación de AMP que se muestra en estas diferentes herramientas: * Developer Console para el navegador  * Interfaz web
* Interfaz web  * Extensión del navegador
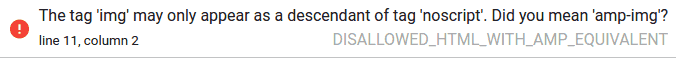
* Extensión del navegador  Cada herramienta ofrece varios fragmentos de información: 1. La ubicación (línea y columna) en el documento HTML en el que ha ocurrido el error; es posible hacer clic en algunas interfaces para resaltar esa ubicación. En este caso, el problema se produce en la línea 11, columna 2. 1. Una línea de texto que describe el error. En este caso, el texto indica que estamos utilizando una etiqueta `
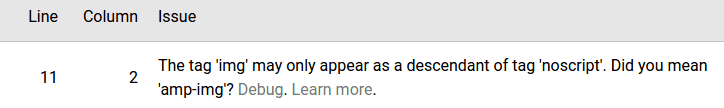
Cada herramienta ofrece varios fragmentos de información: 1. La ubicación (línea y columna) en el documento HTML en el que ha ocurrido el error; es posible hacer clic en algunas interfaces para resaltar esa ubicación. En este caso, el problema se produce en la línea 11, columna 2. 1. Una línea de texto que describe el error. En este caso, el texto indica que estamos utilizando una etiqueta `![]() `, cuando deberíamos haber utilizado una etiqueta ``. 1. Un enlace a un documento relevante acerca del error. En este caso, la documentación para la etiqueta `
`, cuando deberíamos haber utilizado una etiqueta ``. 1. Un enlace a un documento relevante acerca del error. En este caso, la documentación para la etiqueta `Fuente: https://www.ampproject.org/es/docs/guides/validate
. Leer artículo completo en Frikipandi ¿Cómo validar páginas AMP?. Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi
Frikipandi – Web de Tecnología – Lo más Friki de la red. Web de Tecnología con las noticias más frikis de Internet. Noticias de gadgets, Hardware, Software, móviles e Internet. Frikipandi 




